 Cuando se trata de enviar archivos a una impresora comercial, hay dos
tipos de archivos que usted necesita saber sobre: vectores y bitmaps.
Vamos a ver lo que las fortalezas y debilidades de cada uno son y cuándo
se deben utilizar en el diseño de impresión. También vamos a ver
algunos ejemplos visuales de ilustraciones vectoriales y de mapa de
bits.
Cuando se trata de enviar archivos a una impresora comercial, hay dos
tipos de archivos que usted necesita saber sobre: vectores y bitmaps.
Vamos a ver lo que las fortalezas y debilidades de cada uno son y cuándo
se deben utilizar en el diseño de impresión. También vamos a ver
algunos ejemplos visuales de ilustraciones vectoriales y de mapa de
bits.La diferencia entre vectores y mapas de bits
En primer lugar, vamos a tener un rápido vistazo a qué es exactamente un archivo vectorial y un archivo de mapa de bits.Vector
Un archivo vectorial es un archivo que se construye a partir de las formas que se definen mediante ecuaciones matemáticas. Como resultado, cuando uno se acerca a una imagen vectorial, la calidad sigue siendo fuerte, como la siguiente imagen a escala de 400%.Vector de imagen a 400% (en pantalla)
El hecho de que los vectores se construyen mediante ecuaciones matemáticas es su fuerza. Que mantiene los detalles de la imagen lo más alto posible, y significa que si usted desea cambiar la forma grande o pequeña que le gustaría que la imagen que desea imprimir, puede hacerlo sin tener que preocuparse por la calidad.
Bitmap
Un archivo de mapa de bits (también conocido como mapa de bits) es una imagen que se construye a partir de píxeles. Si uno se acerca a un archivo de mapa de bits (como la siguiente imagen a escala de 400%) de empezar a ver los píxeles individuales y, en consecuencia, es importante que los archivos de mapa de bits para la impresión se utilizan con una resolución lo suficientemente alta - por lo general, 300 dpi o más.Imagen de mapa de bits a 400% (en pantalla)
La fuerza de la utilización de un formato de archivo de mapa de bits se encuentra en las herramientas que puede utilizar para crear y editar (como Photoshop). Existen ciertas técnicas que usted simplemente no puede hacer (o no puede hacer tan bien) en un editor de gráficos vectoriales como Illustrator. Esto le da mayor flexibilidad al crear o modificar obras de arte.
Otro punto fuerte de mapas de bits se vincula con el uso de la fotografía. Las fotos se creó como mapas de bits dentro de una cámara digital típica, normalmente como JPG o RAW. Así que si estás trabajando con imágenes de calidad fotográfica, por lo general tendrá que utilizar un archivo de mapa de bits.
Ejemplos de formato de archivo vectorial
Extensión de archivo| Nombre | |||||
| EPS (Encapsulated PostScript) | .eps | ||||
| AI (Adobe Illustrator Artwork) | .ai | ||||
| CDR (CorelDRAW) | .cdr | ||||
| SVG (Scalable Vector Graphics) | .svg | ||||
| PDF (Portable Document Format) |
Ejemplos de formato de archivo de mapa de bits
| Nombre | Extensión de archivo |
| TIFF (Tagged Image File Format) | .tif, .tiff |
| JPEG | .jpg, .jpeg |
| PSD (Photoshop Document) | .psd |
| GIF (Graphics Interchange Format) | .gif |
| PNG (Portable Network Graphics) | .png |
Las comparaciones visuales de Vector de mapa de bits vs 300 dpi es generalmente considerada como la resolución mínima para el trabajo de impresión de mapa de bits, como fotografías o ilustraciones complejas. No puede haber una marcada diferencia entre la forma de mapas de bits y vectores se imprimen. A continuación se muestran algunas imágenes de cerca de un capítulo sobre los tipos de archivo en la impresión del manual. El libro fue impreso con una impresora Heidelberg Speedmaster XL75 litografía. Ancho real de cada imagen es de aproximadamente 15 mm (poco más de media pulgada).
EPS Y PDF (PDF/X 1a:2001)
He aquí dos ejemplos de una imagen EPS y una imagen PDF.
EPS example

ejemplo
Se puede ver que no hay diferencia notable entre una EPS y PDF. Ambos producen unos resultados nítidos.
TIFF (300 dpi)
He aquí un ejemplo de un TIF imagen.
TIFF example
Aquí es donde las cosas empiezan a ponerse interesantes.
Incluso a 300 dpi, un TIF no pueden producir la misma calidad que un archivo vectorial. A través del proceso de convertir el archivo original de Illustrator a un TIF, la suavidad de las líneas se pierde. Es posible ver los puntos individuales de la pantalla de impresión, lo cual entorpece los bordes nítidos de las líneas. Vale la pena señalar que, a pesar de las imágenes aquí son imágenes de cerca, la diferencia sigue siendo notable a simple vista.
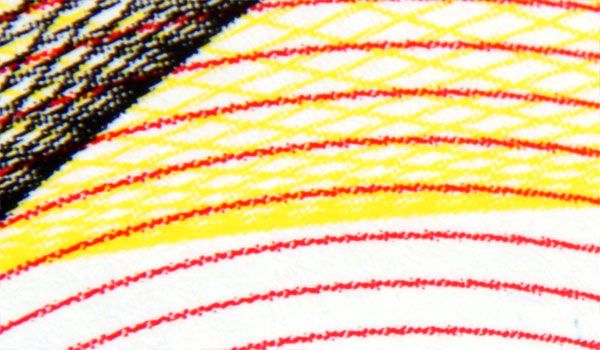
JPEG (300 dpi/Quality: High)
He aquí un ejemplo de una imagen JPEG.
JPEG ejemplo.
La imagen JPEG anterior (con su conjunto de calidad a mayor) luchas como el TIFF. Las líneas parecen en bruto y los puntos de la pantalla de impresión son de nuevo visibles.
Otro problema con la imagen JPG es el blanco de la imagen original ya no es blanca. Los espacios entre las líneas se han llenado con un ruido de compresión que el TIF no tiene.
Un último problema que ocurrió con el JPG fue su incapacidad para reproducir los colores planos. Las líneas rojas en cada uno de los ejemplos anteriores se imprimen con Pantone 185. Sin embargo, JPG puede, el trabajo t con colores planos por lo que este se convierte en un valor CMYK en cambio, que produce un color que es un poco más amarilla.
Resumen
Después de comparar varias imágenes vectoriales y de mapa de bits, creo que hemos aprendido algunas cosas.- Los archivos vectoriales como PDF y EPS producen los resultados más nítidos impresa, incluso en comparación con un TIFF 300 dpi.
- Una cosa a tener en cuenta en todo esto es que las líneas dentro de la obra de arte se compone de colores sólidos (por ejemplo, 100% de cian). Esto significa que no puntos de impresión de pantalla se puede ver en las fotos vector ejemplo. Sin embargo, si las líneas eran matices (por ejemplo, 50% de cian), entonces los puntos se puede ver tanto en el vector y el material gráfico de mapa de bits para crear la ilusión a la simple vista de un color más claro. Como resultado, la diferencia en la calidad de impresión entre los dos tipos de archivo es probable que sea allí, pero menos evidentes.
- Si estás utilizando colores planos en la ilustración, a continuación, evitar JPG. They can’t handle spot colors and will simply convert any spot colors to CMYK or RGB.
- Si va a crear un archivo de mapa de bits, a continuación, guarde el archivo como un archivo TIFF o PSD para mantener el monto total de los detalles. Hemos visto que incluso un JPEG guardados en alta calidad todavía pierde detalle.
- En última instancia, hay ciertas situaciones (como el trabajo con imágenes de calidad fotográfica), donde los mapas de bits son su primera opción, pero si se puede, utilizar archivos vectoriales siempre que sea posible.






