1. Why you want to use the :any() CSS selector
3. Animated CSS3 helix using 3d transforms
4. 3d animation using pure CSS3
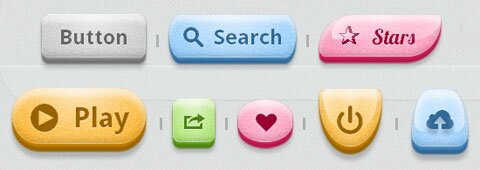
5. BonBon Sweet CSS3 buttons

Aquí estamos con estos botones fantásticos. Hay 3 materiales diferentes. Un "compañero", "brillante" y una versión de "cristal". La diferencia de la tarde dos es que la versión de vidrio añade un oscuro borrosa text-shadow, que hace que parezca que se puede ver a través del botón en su parte inferior.
6. jSlickmenu: A jQuery plugin for slick CSS3 menus

El plugin llamado jSlickmenu, crea, así, los menús lisos con jQuery. Combinado con un gran rotación de gente como características de CSS3 y las sombras, este plugin puede realmente alzar su diseño. Es bastante fácil de usar, altamente personalizable y muy fresco ..
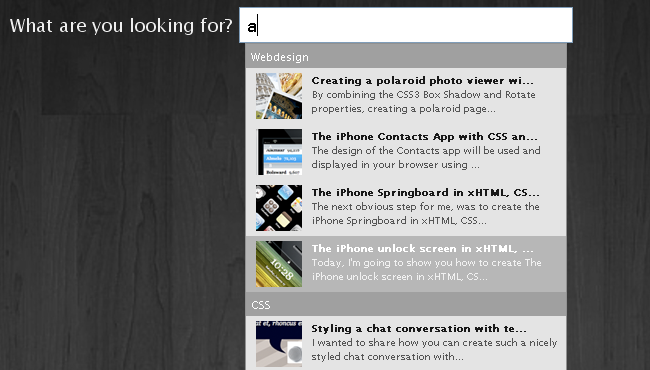
7. A fancy Apple.com-style search suggestion

En este tutorial se puede hacer una barra de búsqueda al igual que la barra de búsqueda en el sitio web de Apple ... es realmente útil para aprovechar su sitio ..
8. CSS3 Animated Bubble Buttons:

Con este tutorial, usted puede fácilmente convertir cualquier link en tu página en un botón animado sólo por la asignación de un nombre de clase. No es necesario activar JavaScript. también se puede añadir más colores en estos botones mediante la adición de más clases.
9. Create Depth And Nice 3D Ribbons Only Using CSS3

10. Coding a Rotating Image Slideshow w- CSS3 and jQuery

Hoy vamos a usar jQuery y las rotaciones de CSS3, junto con el plugin de jQuery rotar, crear una presentación hermosa. Se puede utilizar para darle vida a sus sitios web, páginas de productos y otros proyectos con un poco de magia CSS3.
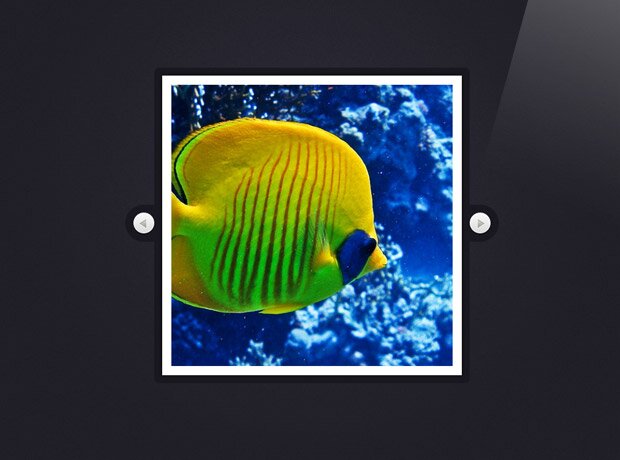
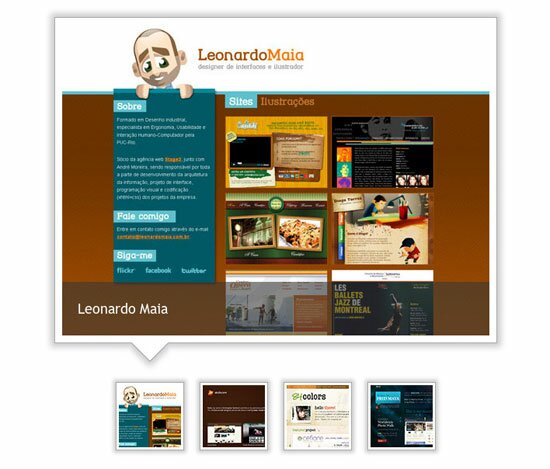
11. A Beautiful Apple-style Slideshow Gallery With CSS & jQuery

Esta semana, estamos haciendo un Apple-como la galería de presentación de diapositivas, similar a la que utilizan en su página web para mostrar sus productos. Será totalmente frontal basado, sin PHP o bases de datos requerida.
Así que adelante y descargar el código fuente de ejemplo y continuar con el primer paso.
12. Custom YouTube Video Player

Este tutorial te mostrará cómo crear un reproductor de vídeo de YouTube en cualquier estilo que quieras usando jQuery.
13. Slide Thumbs

En este post quiero explicar cómo dar vuelta a la imagen aburrida de edad espectador en uno de aspecto agradable con jQuery. Es muy sencillo solo con algunas líneas de código java-script. Implemente este y enriquecer las funciones de animación para tus proyectos web
14. Facebox : Facebook-style lightbox
Facebox es una basada en jQuery, Facebook al estilo de la colección que puede mostrar imágenes, divs, o páginas completas a distancia.
Es muy sencillo de usar y agradable a la vista. Descargue el archivo comprimido, ver los ejemplos, a continuación, empezar a disfrutar de las curvas.
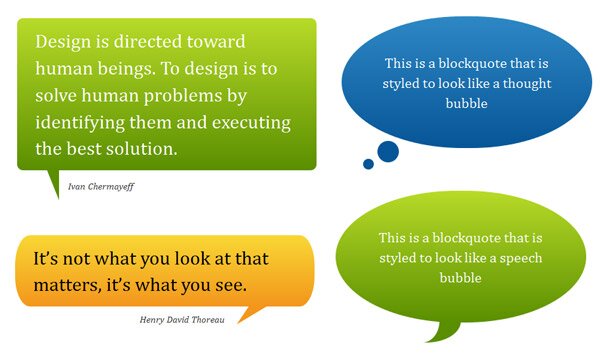
15. pure-css-speech-bubbles
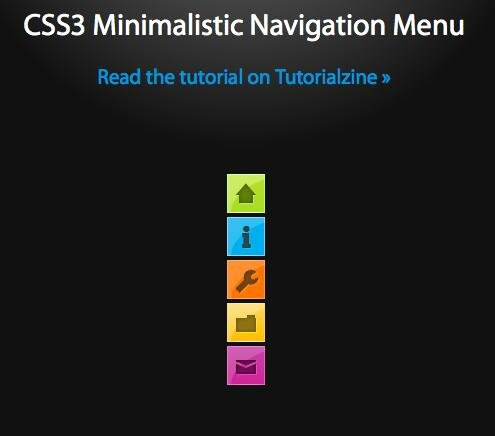
16. CSS3 Minimalistic Navigation Menu

17. Form Switcher

En este tutorial vamos a crear un simple interruptor forma animada con tres formas muy comunes. La idea no es salir de la página cuando el usuario pasa a otra forma, pero en lugar de hacer la nueva forma de aparecer en el mismo contenedor, ampliando o reduciendo las dimensiones de la nueva forma.
18. Slide out and drawer effect

El efecto que comúnmente se conoce como un "acordeón" y que es normalmente empleado para deslizarse hacia arriba o hacia abajo los bloques de contenidos para exponer nuevos bloques.
19. Easily Turn Your Images Into Polaroids with CSS3